Back
Back
Back
Back
You made a great decision to open this page!
You made a great decision to open this page!
You made a great decision to open this page!
You made a great decision to open this page!
You made a great decision to open this page!


NEXUS
Get a complete overview of your restaurant operations with our easy-to-use management system.
Get a complete overview of your restaurant operations with our easy-to-use management system.
Duration | 4 Weeks
Type of Project | Managmaent System
About the Project
As part of our complex systems design course, we were tasked with creating a management system for a topic of our choice.
We wanted to select a subject that both interested us and allowed us to showcase our design skills by considering every detail to ensure optimal usability for different user types.
We ultimately chose to design a restaurant management system that would provide each employee with the specific functions they needed to perform their job effectively.
As part of our complex systems design course, we were tasked with creating a management system for a topic of our choice.
We wanted to select a subject that both interested us and allowed us to showcase our design skills by considering every detail to ensure optimal usability for different user types.
We ultimately chose to design a restaurant management system that would provide each employee with the specific functions they needed to perform their job effectively.
Main target audience
When considering our target audience, we realized we wanted to create a system that was optimal for independent restaurants, those that aren't part of a chain but are also larger than small family-owned establishments.
There are many restaurants that are independently owned but have a large staff, and therefore require an efficient and user-friendly system for all employees.
When considering our target audience, we realized we wanted to create a system that was optimal for independent restaurants, those that aren't part of a chain but are also larger than small family-owned establishments.
There are many restaurants that are independently owned but have a large staff, and therefore require an efficient and user-friendly system for all employees.
How can we make the system both
User-friendly and Simple while ensuring that it meets the unique needs of each user?
How can we make the system both
User-friendly and Simple while ensuring that it meets the unique needs of each user?
Our Working Process
Our design process prioritizes the individual user.
Through comprehensive research, we gain valuable insights into user needs. We then focus on creating a functional platform that prioritizes usability over visual design.
Once our hypotheses are confirmed or refuted, we move on to visually enhancing the user experience through the use of colors.
Ideation Stage
Brainstorming
User research
Inspirations
User flow
Wireframing
UI Design
Prototype
Case Study
User Scenarios
To deliver a product tailored to the user, we engaged in interviews with potential users.
We conducted interviews with individuals in diverse roles to gain a comprehensive understanding of our users' needs. This report features impactful quotes from these interviews, offering valuable insights.
These helped us to create detailed personas to represent the key users our platform is designed for.
"The platform should be simple and easy to use."
"The manager should have visibility into all operations of the business."
“All parties in the business should communicate with each other through shared screens.”
“Provide an easy and convenient way to manage inventory and order products.”
"Offer each persona the ability to view only the relevant information for their role"
"To make every employee feel that each role in the business is crucial for its advancement."
"The platform should be convenient for adding items such as invoices, suppliers, and products."
Personas
Manager
Dana wants a platform to stay updated with everything happening in the restaurant, even when she's not there. The system should be compatible with both her laptop and the tablets used by other restaurant employees. Since her schedule is packed with meetings, she needs a simple, clear platform that can be easily synchronized across everyone.
Rurchasing agent
Has frequent interaction with the manager. She is seeking a high-quality platform to manage the restaurant alongside him, ensuring that all employees can be coordinated through a single system. Additionally, she prefers a system that is user-friendly both on a tablet and a laptop.
Shift leader
Daniel, an experienced shift manager, is looking for a system that can help him manage his new, more demanding role. He needs a tool that is both intuitive and easy to use, allowing him to streamline operations and coordinate with his team effectively.
Kitchen manager
Anthony is a young man who enjoys cooking more than technology. Despite being very young, he doesn't like using social networks and prefers a platform that is easy, simple, and doesn't require much technological know-how.
Employee
Elizabeth is a young woman who loves to travel the world. In the near future, she wants to work as much as possible to save money for her bachelor's degree studies and outings with her friends. Currently, she works as a waitress and she's looking for technology that can show her how many hours she has worked in a month and what rating she has received from customers for her service.
Data Architecture

Wireframes
When conceptualizing the user journey within the system, our primary goal was to make every function intuitive and user-friendly. Our initial wireframes revealed areas for improvement, prompting us to make adjustments throughout the design process until we achieved screens that effectively met user needs.
Manager Wireframes



Purchasing agent Wireframes



From Wireframes to UI
Balancing functionality and aesthetics was a key focus during the design phase. We carefully selected a color palette that conveyed professionalism while ensuring a pleasant user experience. Additionally, we prioritized accessibility by designing both light and dark mode versions.
Manager | Mode 1 - Light mode

Manager | Mode 2 - Dark mode

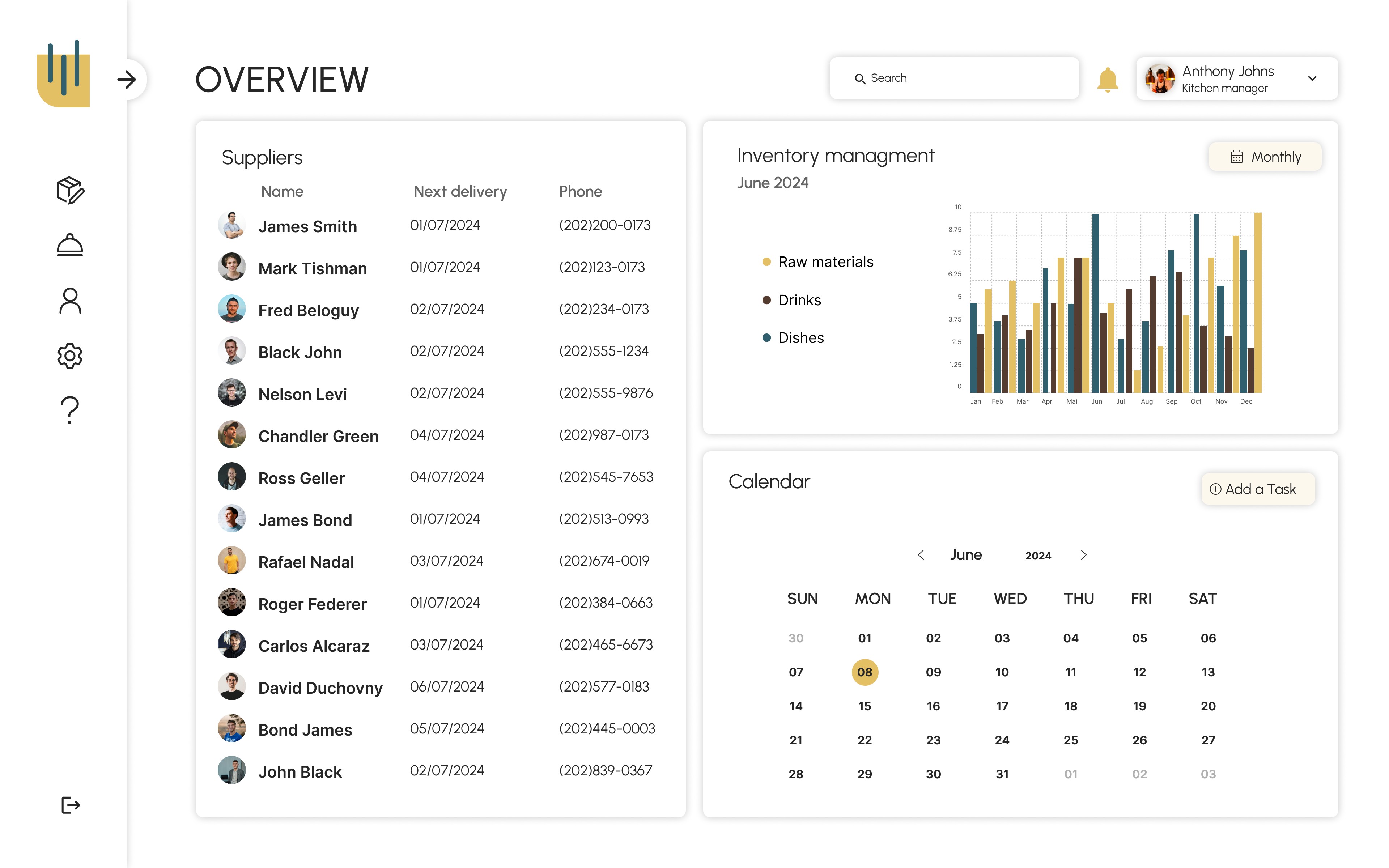
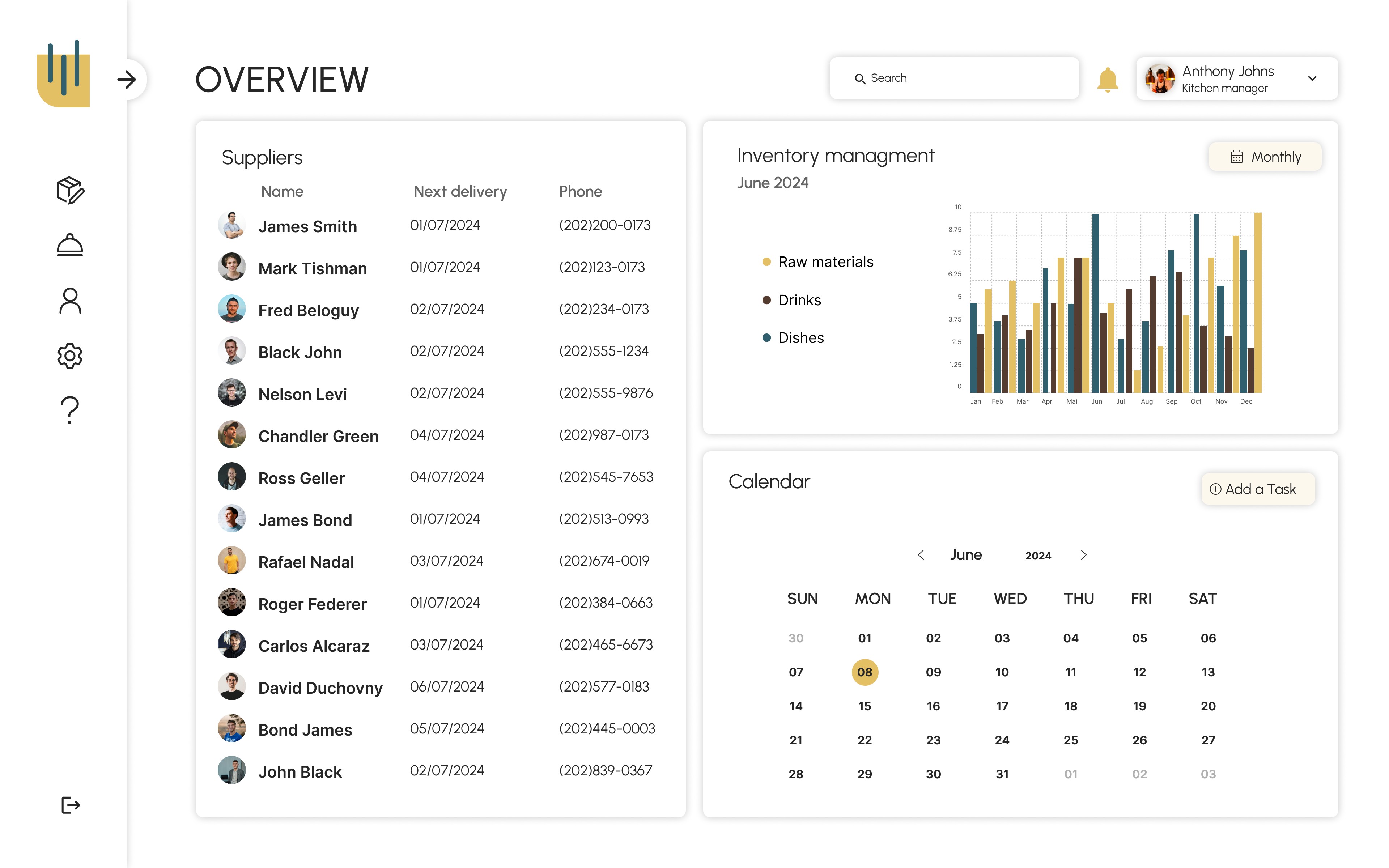
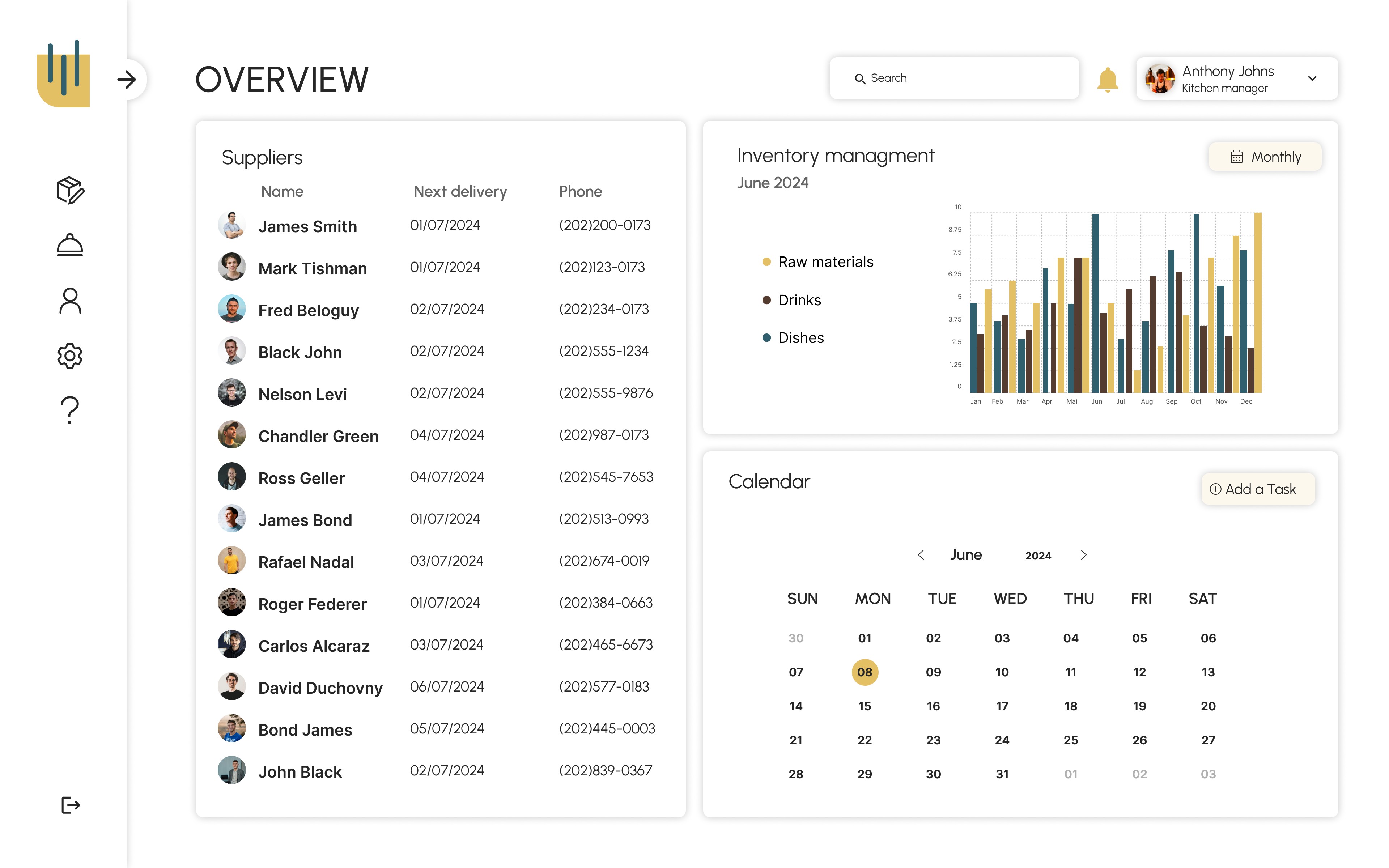
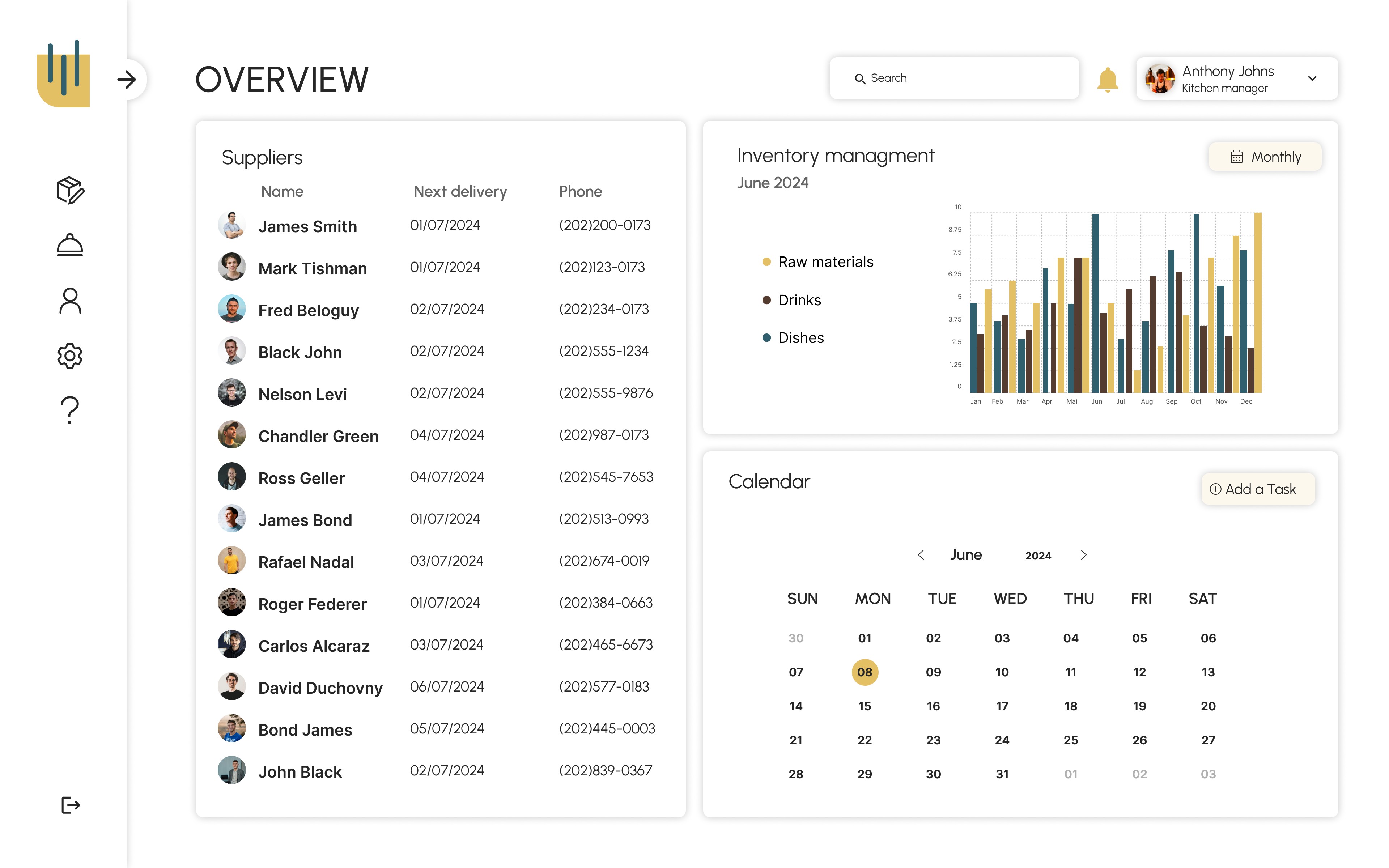
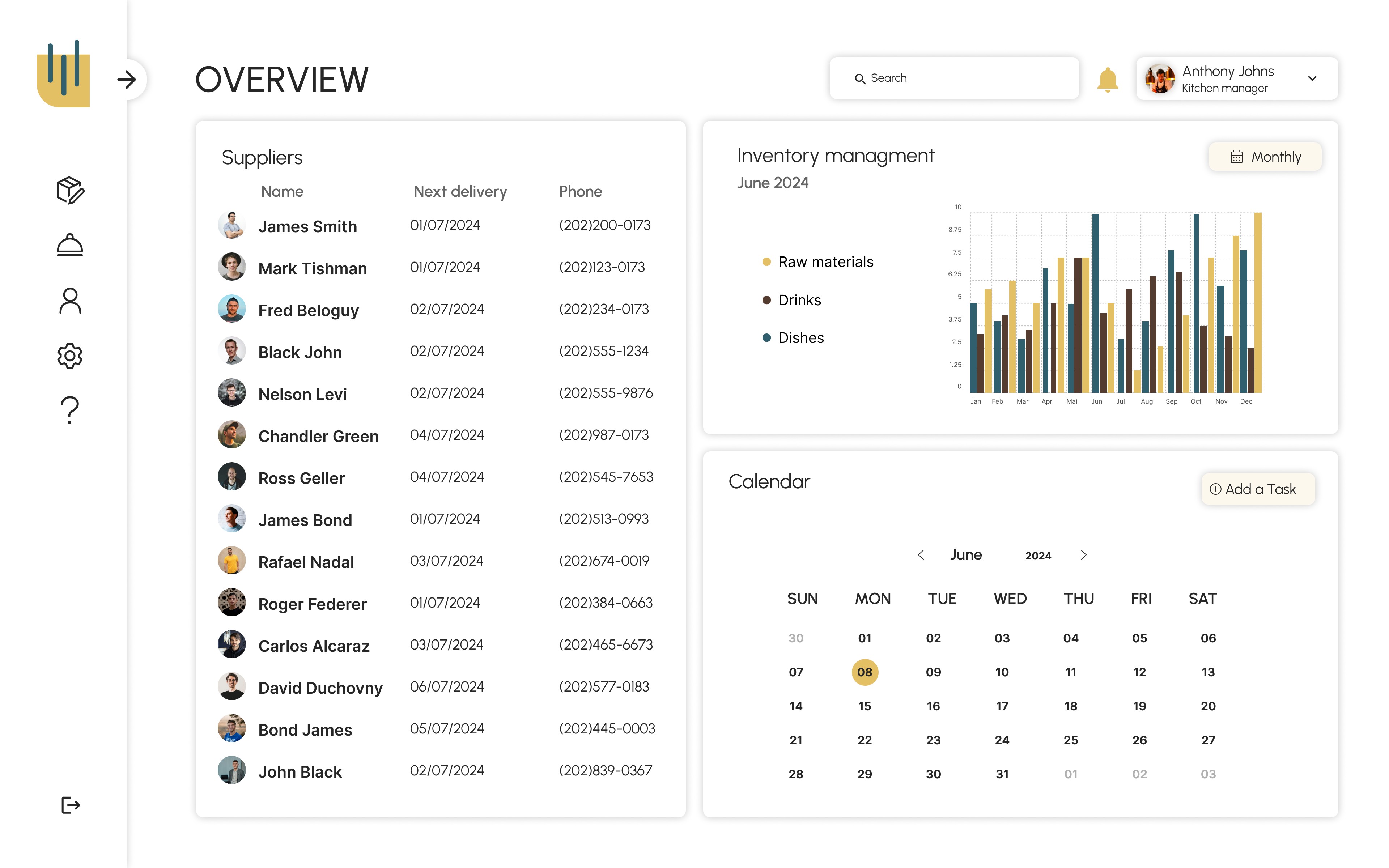
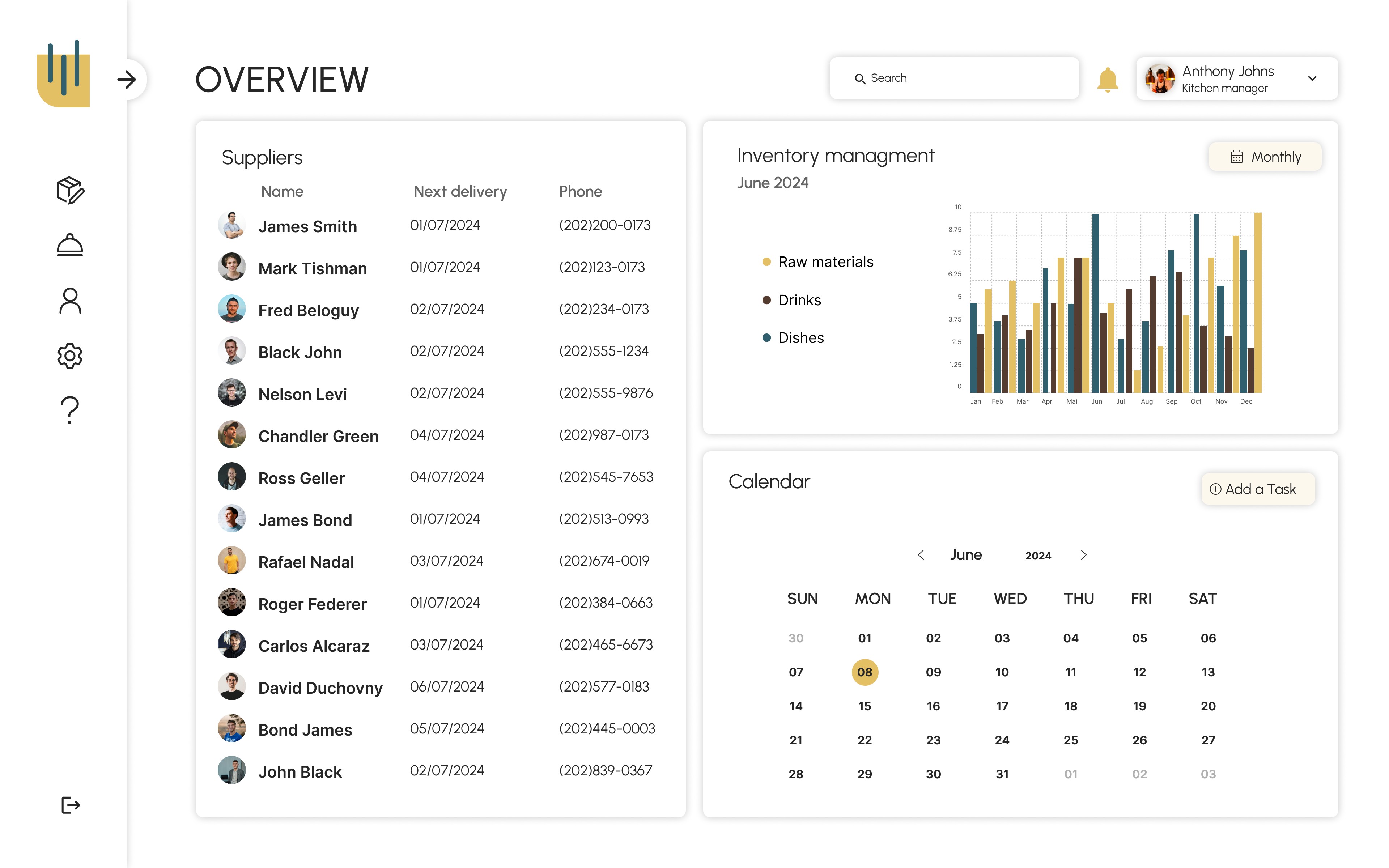
Kitchen manager | Mode 1 - Light mode

Kitchen manager | Mode 2 - Dark mode

In Conclusion
I can confidently say that working with Maria on this project was both enlightening and inspiring.
I feel we have successfully created a system that is user-friendly, efficient, and meets the needs of all users.
Throughout the process, we made adjustments to achieve nothing short of an exceptional outcome!
It's clear that making changes along the way is a valuable learning experience and ultimately leads to a better product, one that fully aligns with our original goals.
Lets stay in Touch
052-5151590
Our Working Process
Our design process prioritizes the individual user.
Through comprehensive research, we gain valuable insights into user needs. We then focus on creating a functional platform that prioritizes usability over visual design.
Once our hypotheses are confirmed or refuted, we move on to visually enhancing the user experience through the use of colors.
Our design process prioritizes the individual user.
Through comprehensive research, we gain valuable insights into user needs. We then focus on creating a functional platform that prioritizes usability over visual design.
Once our hypotheses are confirmed or refuted, we move on to visually enhancing the user experience through the use of colors.
Our design process prioritizes the individual user.
Through comprehensive research, we gain valuable insights into user needs. We then focus on creating a functional platform that prioritizes usability over visual design.
Once our hypotheses are confirmed or refuted, we move on to visually enhancing the user experience through the use of colors.
Our design process prioritizes the individual user.
Through comprehensive research, we gain valuable insights into user needs. We then focus on creating a functional platform that prioritizes usability over visual design.
Once our hypotheses are confirmed or refuted, we move on to visually enhancing the user experience through the use of colors.
Ideation Stage
Brainstorming
User research
Inspirations
User flow
Wireframing
Ui design
Prototype
Case Study
User Scenarios
To deliver a product tailored to the user, we engaged in interviews with potential users.
We conducted interviews with individuals in diverse roles to gain a comprehensive understanding of our users' needs. This report features impactful quotes from these interviews, offering valuable insights.
These helped us to create detailed personas to represent the key users our platform is designed for.
To deliver a product tailored to the user, we engaged in interviews with potential users.
We conducted interviews with individuals in diverse roles to gain a comprehensive understanding of our users' needs. This report features impactful quotes from these interviews, offering valuable insights.
These helped us to create detailed personas to represent the key users our platform is designed for.
To deliver a product tailored to the user, we engaged in interviews with potential users.
We conducted interviews with individuals in diverse roles to gain a comprehensive understanding of our users' needs. This report features impactful quotes from these interviews, offering valuable insights.
These helped us to create detailed personas to represent the key users our platform is designed for.
To deliver a product tailored to the user, we engaged in interviews with potential users.
We conducted interviews with individuals in diverse roles to gain a comprehensive understanding of our users' needs. This report features impactful quotes from these interviews, offering valuable insights.
These helped us to create detailed personas to represent the key users our platform is designed for.
"The platform should be simple and easy to use."
“All parties in the business should communicate with each other through shared screens.”
“Provide an easy and convenient way to manage inventory and order products.”
"Offer each persona the ability to view only the relevant information for their role"
"To make every employee feel that each role in the business is crucial for its advancement."
"The platform should be convenient for adding items such as invoices, suppliers and products."
Personas
Manager
Dana wants a platform to stay updated with everything happening in the restaurant, even when she's not there. The system should be compatible with both her laptop and the tablets used by other restaurant employees. Since her schedule is packed with meetings, she needs a simple, clear platform that can be easily synchronized across everyone.
Rurchasing agent
Has frequent interaction with the manager. She is seeking a high-quality platform to manage the restaurant alongside him, ensuring that all employees can be coordinated through a single system. Additionally, she prefers a system that is user-friendly both on a tablet and a laptop.
Shift leader
Daniel, an experienced shift manager, is looking for a system that can help him manage his new, more demanding role. He needs a tool that is both intuitive and easy to use, allowing him to streamline operations and coordinate with his team effectively.
Kitchen manager
Anthony is a young man who enjoys cooking more than technology. Despite being very young, he doesn't like using social networks and prefers a platform that is easy, simple, and doesn't require much technological know-how.
Employee
Elizabeth is a young woman who loves to travel the world. In the near future, she wants to work as much as possible to save money for her bachelor's degree studies and outings with her friends. Currently, she works as a waitress and she's looking for technology that can show her how many hours she has worked in a month and what rating she has received from customers for her service.
Data Architecture





Wireframes
When conceptualizing the user journey within the system, our primary goal was to make every function intuitive and user-friendly. Our initial wireframes revealed areas for improvement, prompting us to make adjustments throughout the design process until we achieved screens that effectively met user needs.
When conceptualizing the user journey within the system, our primary goal was to make every function intuitive and user-friendly. Our initial wireframes revealed areas for improvement, prompting us to make adjustments throughout the design process until we achieved screens that effectively met user needs.
When conceptualizing the user journey within the system, our primary goal was to make every function intuitive and user-friendly. Our initial wireframes revealed areas for improvement, prompting us to make adjustments throughout the design process until we achieved screens that effectively met user needs.
When conceptualizing the user journey within the system, our primary goal was to make every function intuitive and user-friendly. Our initial wireframes revealed areas for improvement, prompting us to make adjustments throughout the design process until we achieved screens that effectively met user needs.















Manager Wireframes
Manager Wireframes
Manager Wireframes
Manager Wireframes
Purchasing agent Wireframes
Purchasing agent Wireframes
Purchasing agent Wireframes
Purchasing agent Wireframes















From Wireframes to UI
Balancing functionality and aesthetics was a key focus during the design phase. We carefully selected a color palette that conveyed professionalism while ensuring a pleasant user experience. Additionally, we prioritized accessibility by designing both light and dark mode versions.
Balancing functionality and aesthetics was a key focus during the design phase. We carefully selected a color palette that conveyed professionalism while ensuring a pleasant user experience. Additionally, we prioritized accessibility by designing both light and dark mode versions.
Balancing functionality and aesthetics was a key focus during the design phase. We carefully selected a color palette that conveyed professionalism while ensuring a pleasant user experience. Additionally, we prioritized accessibility by designing both light and dark mode versions.
Balancing functionality and aesthetics was a key focus during the design phase. We carefully selected a color palette that conveyed professionalism while ensuring a pleasant user experience. Additionally, we prioritized accessibility by designing both light and dark mode versions.
Manager | Mode 1 - Light mode
Manager | Mode 1 - Light mode
Manager | Mode 1 - Light mode
Manager | Mode 1 - Light mode





Manager | Mode 2 - Dark mode
Manager | Mode 2 - Dark mode
Manager | Mode 2 - Dark mode
Manager | Mode 2 - Dark mode





Kitchen manager | Mode 1 - Light mode
Kitchen manager | Mode 1 - Light mode
Kitchen manager | Mode 1 - Light mode
Kitchen manager | Mode 1 - Light mode





Kitchen manager | Mode 2 - Dark mode
Kitchen manager | Mode 2 - Dark mode
Kitchen manager | Mode 2 - Dark mode
Kitchen manager | Mode 2 - Dark mode





In Conclusion
I can confidently say that working with Maria on this project was both enlightening and inspiring.
I feel we have successfully created a system that is user-friendly, efficient, and meets the needs of all users.
Throughout the process, we made adjustments to achieve nothing short of an exceptional outcome!
It's clear that making changes along the way is a valuable learning experience and ultimately leads to a better product, one that fully aligns with our original goals.
I can confidently say that working with Maria on this project was both enlightening and inspiring.
I feel we have successfully created a system that is user-friendly, efficient, and meets the needs of all users.
Throughout the process, we made adjustments to achieve nothing short of an exceptional outcome!
It's clear that making changes along the way is a valuable learning experience and ultimately leads to a better product, one that fully aligns with our original goals.
I can confidently say that working with Maria on this project was both enlightening and inspiring.
I feel we have successfully created a system that is user-friendly, efficient, and meets the needs of all users.
Throughout the process, we made adjustments to achieve nothing short of an exceptional outcome!
It's clear that making changes along the way is a valuable learning experience and ultimately leads to a better product, one that fully aligns with our original goals.
I can confidently say that working with Maria on this project was both enlightening and inspiring.
I feel we have successfully created a system that is user-friendly, efficient, and meets the needs of all users.
Throughout the process, we made adjustments to achieve nothing short of an exceptional outcome!
It's clear that making changes along the way is a valuable learning experience and ultimately leads to a better product, one that fully aligns with our original goals.
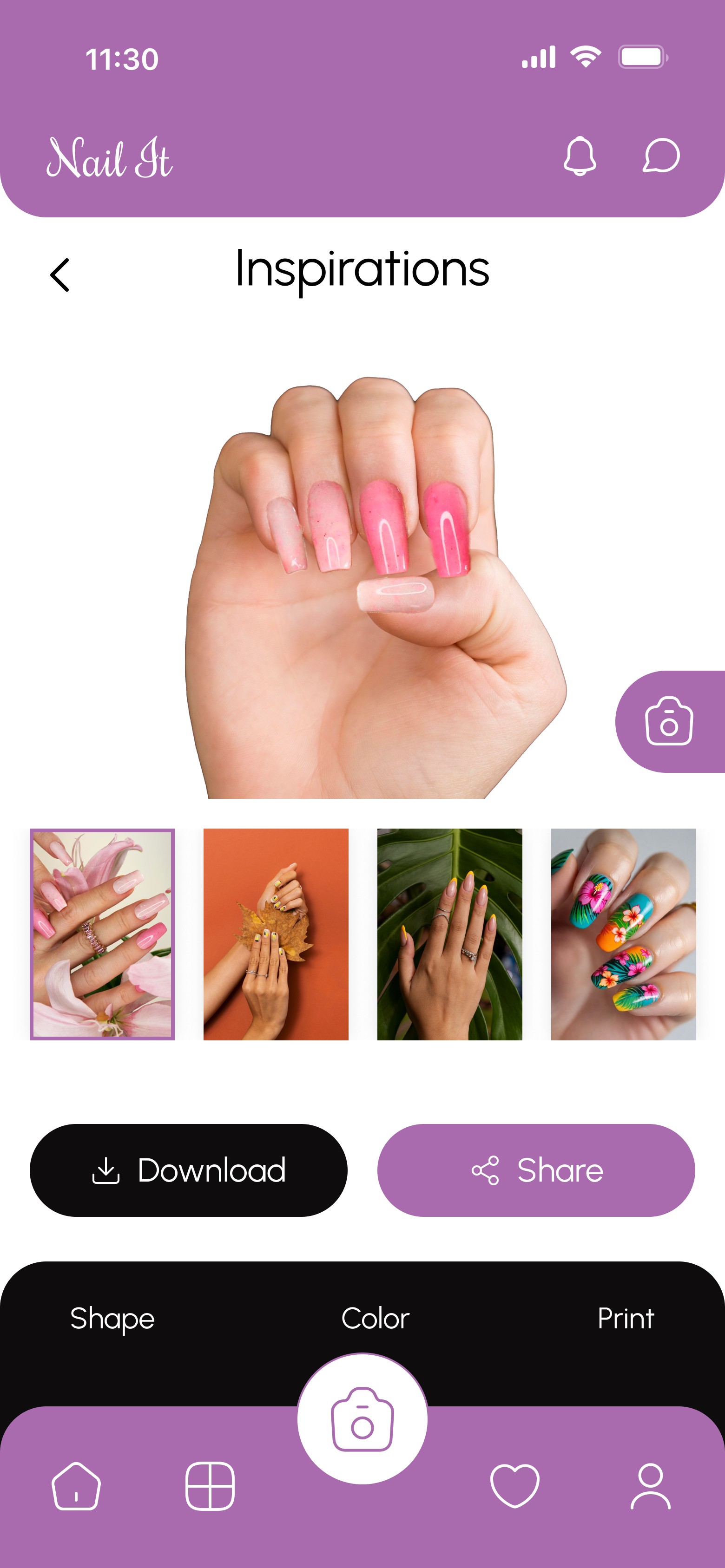
You might also be interested in reviewing my other projects
NEXUS




Get a complete overview of your restaurant operations with our easy-to-use management system.
Get a complete overview of your restaurant operations with our easy-to-use management system.
Get a complete overview of your restaurant operations with our easy-to-use management system.
Get a complete overview of your restaurant operations with our easy-to-use management system.
Duration | 4 Weeks
Type of Project | Management System
About the Project
As part of our complex systems design course, we were tasked with creating a management system for a topic of our choice.
We wanted to select a subject that both interested us and allowed us to showcase our design skills by considering every detail to ensure optimal usability for different user types.
We ultimately chose to design a restaurant management system that would provide each employee with the specific functions they needed to perform their job effectively.
Main target audience
When considering our target audience, we realized we wanted to create a system that was optimal for independent restaurants, those that aren't part of a chain but are also larger than small family-owned establishments.
There are many restaurants that are independently owned but have a large staff, and therefore require an efficient and user-friendly system for all employees.
How can we make the system both
User-friendly and Simple while ensuring that it meets the unique needs of each user?
You might also be interested in reviewing my other projects
You might also be interested in reviewing my other projects
You might also be interested in reviewing my other projects
See More












See More




Lets stay in Touch
052-5151590
Lets stay in Touch
052-5151590
Lets stay in Touch
052-5151590